 Tutoriaux GameMaker
Tutoriaux GameMaker Débutant
DébutantDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Tutoriel : Débuter avec Game Maker Tutoriel : Débuter avec Game Maker
|
||
|
Auteur : Ttgc Vous voulez débuter avec Game Maker ? Grâce à ce tutoriel vous apprendrez les bases du logiciel afin de pouvoir créer facilement vos propres jeux ! |
||
|
 Mark Overmars Glog:Accélérer le Temps de Chargement Mark Overmars Glog:Accélérer le Temps de Chargement
|
||
|
C'est possible! |
||
|
 L'appellation des ressources dans Game Maker. L'appellation des ressources dans Game Maker.
|
||
| Aujourd'hui, un tutoriel écrit par Zebdal, pour apprendre aux débutants comme aux utilisateurs confirmés à bien nommer leurs ressources. | ||
|
 Tutorial: Convertir un .gmk en .gm6! Tutorial: Convertir un .gmk en .gm6!
|
||
|
Ce petit tutorial, crée par Nicoulas explique enfin comment convertir un .gmk(Nouveau format, natif à GM 7) en .gm6!(Format natif de GM 6) Dites adieu aux problèmes des exemples en .gmk, possesseurs de GM 6.x! (Cette conversion peut donner de mauvais résultats si le .gmk possède des fonctions propres à GM7.) |
||
|
 Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie I:Débutant Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie I:Débutant
|
||
|
Auteur: edi9999 Version de GameMaker Utilisée:   Voici la première partie (Partie Débutant) d'un grand tutorial destiné à apprendre Game Maker depuis les points les plus simples, jusqu'à ceux les plus compliqués. Vous trouverez dans ce dernier tout votre bonheur si vous débutez avec GameMaker. |
||
|
 Tutorial : Les variables de déplacement Tutorial : Les variables de déplacement
|
||
| Nous allons voir dans ce tutorial comment marche les déplacements sous game maker, et préparer à aborder un prochain tutoriel : la gravité sous Game Maker.... | ||
|
 Tutorial sur sa Boîte de Dialogue et des Astuces pour qu'elle soit plus Esthétique Tutorial sur sa Boîte de Dialogue et des Astuces pour qu'elle soit plus Esthétique
|
||
|
Auteurs: Rem_101, @NOTIZ@ & [TheDarkTiger] Version de GameMaker Utilisée:   Voici un tutoriel expliquant comment mettre en forme les boîtes de dialogues dans Game Maker. De quelle façon leur donner de l'alpha, un background, des boutons etc. Tout est expliqué sous une forme de petite FAQ bien propre. Très bien réalisé et utile. |
||
|
 Comment faire? Les Textes à la STARWARS Comment faire? Les Textes à la STARWARS
|
||
|
Auteur: ELVISORJEM Version de GameMaker Utilisée:   Voici un court tutoriel bien pratique pour les adorateurs de Georges Lucas. En effet grâce à ce dernier et à son fichier source vous pourrez réaliser un texte défilant comme le générique de Star Wars, c'est à dire en trapèze. Pratique, simple, rapide. |
||
|
 Dessiner des Graphismes pour un Jeu Vidéo, conseils & connaissances de bases Dessiner des Graphismes pour un Jeu Vidéo, conseils & connaissances de bases
|
||
|
Auteur: daminetreg Version de GameMaker Utilisée:  Ce petit cours, met les choses en place pour les nouveaux arrivés dans la création de graphismes dans le jeu vidéo, n'entrant pas dans la technique, il n'a que pour but d'expliquer quels sont les éléments qui font un bon jeu graphiquement parlant et quelles sont les principales techniques usées, tant pour la 3d que la 2d. Trucs et astuces sont les maîtres mots des lignes qui suivront. |
||
|
 Initiation à la création de Jeux Vidéos avec GameMaker Initiation à la création de Jeux Vidéos avec GameMaker
|
||
|
Auteur: Bast Version de GameMaker Utilisée:  Ce Tutoriel d'une grande qualité est vraiment utile pour commencer avec GameMaker. Grâce à lui vous apprendrez à créer un Casse Brique et vous vous familiariserez avec les fonctions D&D de GameMaker. Nous le conseillons à toutes et à tous! |
||
|
 Pong Pong
|
||
|
Auteur: Gab666 Version de GameMaker Utilisée:  Un bon tutoriel pour apprendre à créer un Pong avec GameMaker, pour les débutants, c'est sans doutes à essayer. |
||
|
 Aide GameMaker 6.1 en Français Aide GameMaker 6.1 en Français
|
||
|
Auteur: Philippe Ragni Version de GameMaker Utilisée:  Encore pour les anglophobes: L'aide en Français de GameMaker 6.1 traduite par Philippe Ragni, et ce avec beaucoup de rigueur. |
||
|
 Tutoriel: GameMaker 5.3a en Français Tutoriel: GameMaker 5.3a en Français
|
||
|
Auteur: daminetreg Version de GameMaker Utilisée:  Une petite parade pour obtenir la version française de GameMaker 5.3A, Pour les anglophobes tout ça. |
||
|
 Explication du D&D Explication du D&D
|
||
|
Auteur: Adamo Version de GameMaker Utilisée:  Ce cours explique chaque fonction de chaque action utilisée en D&D dans GameMaker, fort utile si l'on commence et que l'on désire progresser. |
||
|
 Tuto mise en main: Casse Brique Tuto mise en main: Casse Brique
|
||
|
Auteur: Sammy Version de GameMaker Utilisée:  Un des premiers tutoriels pour GameMaker sur la communauté Francophone, la plupart des anciens utilisateurs sont passés par ici. |
||
|
 Intermédiaire
IntermédiaireDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie II:Intermédiaire Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie II:Intermédiaire
|
||
| La deuxième partie du tutoriel de edi9999. Merci a lui ! | ||
|
 Les collisions en gml Les collisions en gml
|
||
|
Collisions avancées Je vais vous apprendre dans ce tutoriel (du moins je l’espère) à utiliser correctement les collisions en gml. Avant d’énumérer ce dont je vais vous parler, je vais vous dire de quoi je ne parlerai pas... |
||
|
 Mark Overmars Glog: Astuces sur Game Maker - Une aide plus jolie Mark Overmars Glog: Astuces sur Game Maker - Une aide plus jolie
|
||
|
Auteur: Mark Overmars & Death_Egg Version de GameMaker Utilisée:   Ce tutorial écrit par Mark Overmars, traduit de l'anglais par Death_Egg apporte une aide précieuse dans la création d'une aide plus jolie que le simple Game Info de Game Maker. Ce tutorial permet ainsi de créer une aide très esthétique, qui sera agréable à lire pour les joueurs, et qui changera de l'ordinaire. Très intéressant à lire. |
||
|
 Tutoriel Game Maker - Les Primitives Tutoriel Game Maker - Les Primitives
|
||
|
Auteur: Blizter Version de GameMaker Utilisée:   A propos des primitives ce tutoriel sous forme d'animation flash permet d'apprendre facilement et rapidement les fonctions de création de primitives, leur utilité, et ce que c'est. Rapide à lire, à comprendre, utile pour longtemps! |
||
|
 Tutoriel Game Maker - Les Couleurs en GML Tutoriel Game Maker - Les Couleurs en GML
|
||
|
Auteur: Blizter Version de GameMaker Utilisée:   Voici un tutorial intéressant et utile, mis en forme en flash, de façon à permettre une lecture plus qu'agréable. Ce dernier parlant des couleurs en gml, permet d'appendre en un clin d'oeil les quelques fonctions de gestion et création de couleurs en gml. A lire. |
||
|
 Compressez un .wav tout en gardant son format Compressez un .wav tout en gardant son format
|
||
|
Auteur: Dan_lizhot Version de GameMaker Utilisée:   Ce tutorial présente une technique pour compressez un .wav, aussi bien que si on le changeait en mp3, mais sans les inconvénients du format mp3, qui ne permet pas l'utilisation d'effets, de gestion du volume etc. dans Game Maker. Petite astuce, de grande utilité. |
||
|
 Tutorial: Les ressources externes Tutorial: Les ressources externes
|
||
|
Auteur: Dan_lizhot Version de GameMaker Utilisée:   Voici un tutorial exhaustif sur les fonctions de gestions des ressources externes, il vous apprend à inserer dans votre jeu les sprites, sons, background etc. présents en fichiers externes au .exe. Proposant également des conseils d'organisation des dossiers, ce tutorial répond à la fameuse question des ressources externes, qui est inlassablement posée sur le forum. |
||
|
 Créer ses propres extensions sous Game Maker 7 Créer ses propres extensions sous Game Maker 7
|
||
|
Auteur: Dan_lizhot Version de GameMaker Utilisée:  Logiciel requis: Game Maker Extension Maker 1.2 Premier tutoriel Francophone sur la version 7.0 sur Game Maker, il explique le fonctionnement du système d'extension à travers un exemple concret, à essayer bien sûr. |
||
|
 Tutoriel GameMaker : Les fichiers ini Tutoriel GameMaker : Les fichiers ini
|
||
|
Auteur: shm31 Version de GameMaker Utilisée:  Tutoriel concis, complet et utile sur les fichiers ini et leur usage dans Game Maker, expliquant le tout avec des exemples, c'est un superbe petit tutoriel pour agrémenter ses connaissances dans l'usage de Game Maker et du GML. |
||
|
 Tutorial d'apprentissage des timelines et des paths Tutorial d'apprentissage des timelines et des paths
|
||
|
Auteurs: Conker et @NOTIZ@ Version de GameMaker Utilisée:  Tutorial expliquant tant en D&D qu'en GML comment utiliser les timelines et les paths. Faisant un tour d'horizon détaillé du sujet, il peut être utile de le lire, si certains points sont à éclairer sur la question, ou bien que vous désirer apprendre à quoi servent ces ressources, et comment elles fonctionnent. |
||
|
 Alléger son jeu avec Game Maker Alléger son jeu avec Game Maker
|
||
|
Auteur: bibi26 Version de GameMaker Utilisée:  Les jeux réalisés avec GameMaker sont souvent trop gros, trop gourmants etc. Et Bibi26 ne cesse de nous le rappeller dans ses tests, il donne alors des solutions pour obtenir des jeux de très bonne qualité, sans qu'ils soient trop gros, de quoi avoir de bonne notes. |
||
|
 Collisions Nettes pour le mapping Collisions Nettes pour le mapping
|
||
|
Auteur: daminetreg Version de GameMaker Utilisée:  Ce tutoriel court mais utile explique à l'aide de path une méthode qui permet de faire de belles maps avec des collisions quasi-parfaites, arrondies, incurvées... Contrairement aux haibtuels room carrées et aux collisions trop irrégulières. Utile pour tout les Gm-User. |
||
|
 Création d'un programme de dessin basique Création d'un programme de dessin basique
|
||
|
Auteur: daminetreg Version de GameMaker Utilisée:  Un petit tutoriel-guide permettant de comprendre et de créer un programme de dessin vectoriel. Utile pour comprendre les bases d'un tel programme. Tutoriel sans prétention aucune. |
||
|
 Les variables et les constantes Les variables et les constantes
|
||
|
Auteur: L€v@n Version de GameMaker Utilisée:  Un tutoriel très utile pour découvrir diverses fonctionnalités des variables et des constantes, donnant toutes les bases importantes pour programmer des vars dans GameMaker. |
||
|
 FTP DLL FTP DLL
|
||
|
Auteur: daminetreg Version de GameMaker Utilisée:  Envie d'envoyer des fichiers sur un serveur ftp avec GameMaker? Vous ne savez pas comment faire, laissez vous guider! |
||
|
 Créer une Variable Créer une Variable
|
||
|
Auteur: Bast Version de GameMaker Utilisée:  On ne programme pas sans variable, c'est impossible, si vous ne savez pas ce que c'est ou comment l'on en déclare, essayez ce petit tutoriel. |
||
|
 Avancé
AvancéDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Tutorial : Le blend mode Tutorial : Le blend mode
|
|||||||
|
Bon. Nous allons ici parler du blend mode, où comment faire des effets graphiques plus jolis que d’habitude. Vous ne savez pas ce que c’est ? Ce n’est pas grave, je vais partir du début. I)Les couleurs en rgb sous game maker. Que ce soit sous Game Maker où en informatique en générale, les couleurs apparaissant sur votre écran sont définies en « RGB », abréviation de Red-Green-Blue, soit Rouge-Vert-Bleu pour les français :p . En effet, il est possible, à partir de ces trois couleurs de recréer n’importe quelle couleur. Comme avec des gouaches ou autres peintures, on les mélange pour obtenir d’autres couleurs. Par exemple, le rouge primaire s’écrira : (255,0,0), car il est composé de rouge pur, donc pas de bleu ni de vert. Ah oui, la valeur maximale d’une couleur est 255.  Du coup, comment vous écrivez le vert ? Et oui, (0,255,0).  Après, il y a plus complexe. Retenez simplement les quelques règles suivantes : *Du rouge et du vert, ça donne du jaune.  *Si les trois composantes rgb sont égales, ont a du gris. Ex : (128,128,128) donne du gris ‘moyen’  *Plus les valeurs sont grandes, plus la couleur sera claire., donc (0,0,0) sera du noir, et (255,255,255) , soit le maximum de chaque couleur, du blanc.   Il est important de connaitre le fonctionnement des couleurs en rgb pour comprendre le blendmode, alors n’hésitez pas à relire tout ça. Allez, petit exercice : Le jaune primaire s’écrit : (255,255,0) Du gris foncé c’est plus ou moins de (128,128,128) ? MOINS Le violet (mélange de rouge et bleu) s’écrit : (255,0,255) Et du violet plus clair, ça donne quoi par exemple ? (120,0,120) Alors ? Ca va mieux ? Pour vous aider, vous pouvez toujours utiliser un programme auxiliaire pour trouver les composantes des couleurs que vous voulez. Je vous conseille Color-o-matic, il prend pas beaucoup de place et c’est assez intuitif ^^. Il se trouve dans la rubrique logiciel du cbna. A présent, vous êtes prêts à utiliser le blend mode ! II)Généralités sur le blendmode Allons y. Première chose à savoir : Le blend mode, ets un mode, comme son nom l’indique. Ce qui signifie qu’une fois activé, il le reste. Pour changer le mode de blend, c’est la commande :
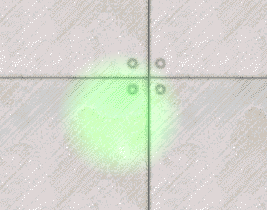
bm, c’est le paramètre qui change tout !Par défaut, c’est bm_normal. Je vous invite d’ailleurs à toujours remettre le blend mode à bm_normal si vous l’avez changé, car sinon, ça va créer des bugs d’affichage. Alors, le blend mode, ça sert à ajouter/soustraire des couleurs à l’écran. En théorie, c’est très dur à expliquer, alors voilà un exemple : III)Bm_add Au début du draw d’un objet, mettez : draw_set_blend_mode(bm_add) bm_add, comme son nom l’indique, ‘ajoute’ quelquechose. Et bien à présent si vous dessinez un point rouge, soit (255,0,0), le pixel ne prendra pas cette valeur à l’écran, mais prendra l’ancienne valeur et ajoute la nouvelle en plus, donc si l’ancien pixel était vert (0,255,0), il devient (0+255,255+0,0+0), soit jaune. Donc le pixel a reçu 255 unités rouges, et 0 vertes et 0 bleue. C’est le principe. Dans un affichage normal, la nouvelle couleur remplace l’ancienne. Ici, on additionne l’ancienne et la nouvelle. Donc en affichant du noir…. On ne verra rien ! pourquoi ? parce que le noir, c’est (0,0,0), il n’y a donc rien à ajouter ! L’exmple était basé sur un pixel, mais ça marche pour les rectangles, les cercles, les sprites, etc. Voilà quelques exemples : Code dans draw :


 IV)Bm_subtract Allez, un dernier, aussi sympa que le précédent, mais un peu plus subtil. Comme son nom l’indique, il va soustraire une couleur. Donc comme d’habitude, rajouter du noir ne change rien, parce que soustraire 0, ben… je vas pas vous faire un dessin, non ? Cette fois, que se passera-t-il si on dessine ne blanc dans ce mode ? Je rappelle que le blanc, c’est (255,255,255). Donc si on prend une couleur au hasard, par exemple (100,150,27), et qu’on dessine en blanc par-dessus en bm_subtract, ça donne :
Oh ? Mais ne vous en faites pas. Comme je l’ai déjà dit, une composante rgb s’étale entre 0 et 255, donc un chiffre hors de cet ensemble et rabattu. Une valeur négative est donc égale à 0, et une valeur supérieur à 255 est égale à 255. On obtient donc : (0,0,0) Bref, ajouter du blanc en bm_subtract revient à afficher du noir en bm_normal… vous êtes encore là ? Après, en dessinant en rouge, ça permet d’oter la composante rouge à l’écran, etc. Ca peut être assez utile pour des effets divers et variés, comme simplement changer les couleurs d’un sprite. Mais le plus intéressant dans le bm_subtract, c’est encore la possibilité de dessiner en négatif ! Pour une figure de bases, c’est inutile, mais pour un sprite, ça permet de faire des effets de folie ^^. Pour créer le négatif d’un sprite…. Vous avez une idée ? réfléchissez, et si vous trouvez pas, regardez ce qui suit. Toujours dans Draw :
Allez, on analyse : d’abord, on créer un rectangle blanc de la taille du sprite Ensuite, on se met en bm_subtract On affiche le sprite. A ce moment, on se retrouve donc avec les couleurs inverses du sprite, car l’opération faite est : , ce qui est la définition du négatif. 255-color est le négatif de color. D’où le fond blanc, pour avoir 255 au départ. La dernière ligne sert à enregistrer le nouveau sprite. En image : Le sprite de départ :  Avant l’opération, voilà la room :  On dessine un rectangle blanc de la taille du sprite :  Puis, en bm_subtract, on affiche le sprite :  Et voilà ! il n’y a plus qu’à enregistrer votre beau sprite tout neuf et tout négatif ! V)Petits plus Et voila, vous pouvez maintenant faire plein de choses en plus Dernier petit détail : Pour représenter des choses non « matériels », utilisez bm_add. Un laser représenté par du rouge un peu transparent, c’est bien, mais représenté par du rouge sous bm_add, c’est mieux ! par pour les explosions, le feu, et tout ce qui est énergétique. Même l’eau peux rendre plutôt pas mal avec du bm_add. Exemple avec un laser : le bm_add permet de donner une impression de saturation bien plus réaliste. Avec transparence :  Avec bm_add :  Appliquez la même chose par ci par là, et votre jeu se démarquera vraiment des autres. … fin… |
|||||||
|
| par M@D_Doc @ 31/10/2007 04:31 pm |
| Pfouuu... ça m'a pris un de ces temps... 'suis crevé, là... 5 pages sous word |
| par Dan_lizhot @ 31/10/2007 04:34 pm |
| Ben alors ça c'est un excellent tuto. Vraiment parfait pour quelqu'un qui veut en mettre un peu plus pour améliorer son jeu. |
| par Edi9999 @ 31/10/2007 04:44 pm |
| Vraiment super ton tutoriel! Je savais pas comment foncionnait le blend mode et ca ma appris beaucoup. |
| par daminetreg @ 31/10/2007 04:58 pm |
| C'est du bon boulot, il y a juste un problème de mise en page, autrement c'est vraiment très bien tout ça. |
| par M@D_Doc @ 31/10/2007 06:01 pm |
| Mise en page? Dis et je corrige ^^ |
| par [TheDarkTiger] @ 01/11/2007 01:33 am |
| Impec ce tuto juste une chose : bm_add , quand tu dessine du blanc, ça t'affiche du blanc mais sinon, c'est bien expliqué, et c'est fort utile ! bravo ! |
| par M@D_Doc @ 01/11/2007 09:12 am |
| Tiens, c'est vrai ça.... une petite erreur que je corrige de ce pas ^^ |
| par Topaze 22 @ 01/11/2007 12:56 pm |
| Génialissime !!! Absolument excélent!!! Je me doutais que cela fonctionnait à peu près ainsi, mais je n'étais pas très sur de mon coup, maintenant, j'ai tout compris!! Vraiment génial! Je ne sais que dire de plus, c'est vraiment bien expliqué et cela va me donner envis de faire encore d'autres nouvelles choses pour mon projet! Vraiment, un grand merci M@d_Doc |
| par M@D_Doc @ 01/11/2007 02:37 pm |
| Je suis entrain de préparer un pack de gm6 contenants des effets annexes intéresssants.... Ca devrai t'intéresser ^^ |
| par Pepsy @ 01/11/2007 06:57 pm |
| Vraiment très bon tutorial |
| par glitch @ 13/11/2007 11:14 pm |
| Super,franchement j'ai beaucoup appris,j'essayerais de mettre tout cela en application |
| par Playboy @ 03/03/2008 12:36 pm |
| Bien ce tuto ! Ca va me permettre de régler un pb de transparence dont j'ai besoin ^^ Enfin si j'ai tout compris bien sur ^^" |
| par Jango @ 19/03/2008 12:58 pm |
| Je viens de comprendre, c' est vraiment génial le blend mod ! 13 impasse vaubant va se faire une nouvelle jeunesse ^^ |
 Expérimenté
ExpérimentéDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Tutoriel:Rendre son jeu compatible avec l'explorateur de jeux de Vista Tutoriel:Rendre son jeu compatible avec l'explorateur de jeux de Vista
|
||
|
Une des fabuleuses fonctions de Windows Vista est l'explorateur de jeux, qui est d'un intérêt particulier pour nous autres développeurs, et pour les joueurs aussi. Cet article va expliquer en détail comment intégrer votre article dans l'explorateur de jeux. Merci à shm pour avoir trouvé cet article! Notez que pour utiliser cette astuce, il vaudrait mieux que votre jeu soit dans un package d'installation. Ceci permet de l'installer dans un répertoire bien précis, ce qui est indispensable pour faire le fichier d'informations. De même, vous avez intérêt à être très fort en programmation. Note: Pour toutes les citations de code XML, veuillez enlever à chaque fois le * de la première ligne, après les <. Le système du site les fait disparaître sinon. |
||
|
 Modifier la base de registre avec Game Maker Modifier la base de registre avec Game Maker
|
||
|
Auteur: bibi26 Version de GameMaker Utilisée:  Oulah! Toucher à la base de registre de Windows, c'est à dire entrer dans la salle des machines, tutoriel utile, mais attention réservé aux utilisateurs expérimentés. |
||
|
 Tutoriaux Graphismes
Tutoriaux Graphismes Paint
PaintDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Le graphisme facile n°2 Le graphisme facile n°2
|
||
|
Auteur: robotic76 Très intéréssant, ce tutorial explique comment dessiner des personnages, comment bien les réussir. En effet il est souvent difficile de donner forme humaine à ses graphismes. A lire de toute urgence! |
||
|
 Le graphisme facile n°1 Le graphisme facile n°1
|
||
|
Auteur: robotic76 Tutorial qui n'en est pas réellement un, il a surtout pour but de crier à l'infamie de ceux qui n'usent que d'images préfaites pour leurs jeux et qui n'essaient pas de donner un style unique à ces derniers. Interessant, cela permet d'apprendre à améliorer les graphismes de ses jeux. |
||
|
 Tutoriel Paint: Le desert pour les nuls Tutoriel Paint: Le desert pour les nuls
|
||
|
Auteur: philip Attention! Il arrive que des gens tombent de déshydratation après lecture de ce tutoriel! |
||
|
 Tutoriel Paint: Comment faire un ciel étoilé Tutoriel Paint: Comment faire un ciel étoilé
|
||
|
Auteur: philip Envie de voir scintiller quelques étoiles, c'est dommage il fait jour, vous n'avez qu'à les dessiner. |
||
|
 Tutorial Paint: Tutorial d’utilisation avancée de paint Tutorial Paint: Tutorial d’utilisation avancée de paint
|
||
|
Auteur: [TheDarkTiger] Ce tutoriel explique toutes les fonctions de Paint, ou plutôt la plupart, car il n'a pu être terminé par son auteur. |
||
|
 Tutoriel Paint: Comment faire un décor de vaisseau spacial Tutoriel Paint: Comment faire un décor de vaisseau spacial
|
||
|
Auteur: philip Comment faire un décor de vaisseau spacial? |
||
|
 Tutorial Paint: Dessin d'un Paysage Tutorial Paint: Dessin d'un Paysage
|
||
|
Auteur: Bast Envie de dessiner des paysages fantastiques avec ce merveilleux logiciel Paint qui traîne dans votre PC depuis toujours? Essayez, c'est réellement époustouflant. |
||
|
 Paint shop pro 7
Paint shop pro 7Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Tutoriel: Effets spéciaux à la Star Wars ! Tutoriel: Effets spéciaux à la Star Wars !
|
||
|
Auteur: bibi26 Dark Vador vous manque? Vous avez envie de devenir un Jedi? Designer toutes sortes de jolis effets. Le rendu est pas mal du tout. |
||
|
 The Gimp
The GimpDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Tutoriel - The Gimp - Texte métallique Tutoriel - The Gimp - Texte métallique
|
||
|
Auteur: Alpha Un tutoriel qui montre un système un peu compliqué pour gérer des effets de texte métallique, le tout donne un superbe rendu. Vraiment utile. |
||
|
 Tutoriel - The Gimp : Effet de Reflet Realiste Tutoriel - The Gimp : Effet de Reflet Realiste
|
||
|
Auteur: Alpha Gerer des effets de reflet avec The Gimp! |
||
|
 PhotoShop
PhotoShopDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Tutoriel - PhotoShop : Soleil Tutoriel - PhotoShop : Soleil
|
||
|
Auteur: Rarnaud Dessiner un soleil, qui ait un bon rendu? C'est simple il suffit de lire ces quelques lignes. |
||
|
 Tutoriaux Mods de Jeux Vidéos
Tutoriaux Mods de Jeux Vidéos UnrealEd 3
UnrealEd 3Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
 Tutoriaux Unreal Ed 3 - Débuter Tutoriaux Unreal Ed 3 - Débuter
|
||
|
Auteur: M@d_doc Collection de tutoriels à propos de Unreal Ed 3, ce n'est pas usuel de trouver des tutoriels de modding sur Le CBNA, prenez ceux là pour un cadeau que M@d_doc vous fait. Avec une pointe d'humour dans ces courtes pages vous apprendrez assez aisément les bases de Unreal Ed. |
||
|