Tutorial d’utilisation avancée de paint.
Auteur : TheDarkTiger
I introduction
II fonctions de base
III fonctions avancées
IV conclusion
I introduction
Bien le bonjour ^^, je vais vous expliquer en quelques minutes, le fonctionnement de paint, de manière basique puis avancée.
Dans un premier temps, il me semble nécessaire de faire quelques rappels sur les formats d’image. Il existe deux grand types d’images :
A]
Les images à compression sans perte
Ces images prennent plus de place que des images compressées différemment, mais elles datent un peu (création des ordinateurs, ou plutôt de l’échange de données) et ne « dégradent pas l’image » . Préférez donc ce type d’image pour vos sprites ^^ . Attardons nous un peu sur un exemple : le fichier BitMaP (ou BMP) . La traduction littéraire de ce format est bien entendu, « carte de point » tout simplement, car les points composant l’images sont répertoriés , comme dans une carte. Ce format est beaucoup utilisé, de part le grand nombre de programmes utilisant ce format (format de base de paint, en l’occurrence) . Le BMP existe en plusieurs versions :
- Monochrome (2couleurs)
- 16 couleurs
- 256 couleurs
- 24 bits de couleurs (16777216 couleurs (2563))
A de très rares exceptions près, le BMP 24bits est celui qui convient le mieux.
Mais quelles peuvent donc être les
utilités d’avoir si
peu de couleurs ?
Il faut savoir, qu’au début de l’ordinateur, le support de stockage était… la cassette audio ! et il fallait 5mins pour charger 24Ko de données… Autant dire que, plus les images étaient légères, plus vite le jeu se chargeait, et cela évitait que le joueur ne détruise son ordinateur…
Oui mais de nos jours ?
Les bitmaps monochromes peuvent être utile pour les « couches Alpha », les bitmaps 16 couleurs n’ont plus d’utilité que les icones de favoris « Internet Explorer » et les bitmaps 256 couleurs sont utilisés pour les icones du bureau de Window$ ou pour les très petits dessins dans les jeux (de plus en plus rare).
OUFf ! 900Ko pour une image en
640*480 ya pas plus
léger ?
Le format BMP n‘est pas le seul format d’image Bitmap, il existe aussi le PNG, le GIF et le PCX. En PNG, par exemple, on peut tomber à 5.37Ko pour cette même image. C’est à dire une faible différence avec les 5.29Ko du format JPG, un format de compression avec perte, abordé plus loin.
B]
Les images à compression avec perte
Ces images sont beaucoup moins lourdes que les images compressées sans perte, mais, comme leur nom l’indique, on peut remarquer des artéfacts de compression dès lors que l’on effectue un petit zoom sur l’image.
Le JPG (ou
JPEG ou son dernier dérivé, le JPEG 2000 ) est
sûrement le format le plus connu et le plus utilisé. Son
taux de
compression vas de 0 à 100% , et il détermine la
qualité de l’image compressée.
Les dernières versions de ce format permettent, entre autre, de
déterminer de
« zones de compression » , permettant d’indiquer
où le programme peut
compresser beaucoup l’image, et où il ne doit pas trop la
détériorer ( par
exemple, pour un portrait, on détermine un fort taux de
compression sur
‘arrière plan, et un faible taux de compression sur le sujet).
Pour compresser en JPG il
faut
calculer ... une intégrale! (niveau TS) dont voici les formule
(histoire de se marrer
un peu ^^)
et dire que l'ordinateur fait ça en 1/10e de seconde quand on
clique sur enregistrer
...
Il existe d’autres types de formats de compression avec perte, mais je n’en connais pas les noms, et je pence qu’ils ne sont utilisé que par certaines personnes (format « propriétaire ») .
NB : certaines personnes
considèrent la compression en
256 couleurs comme « avec perte », vu la perte de
données sur les
couleurs . Néanmoins, comme le trait du dessin reste net (n’est
pas détérioré)
Je la considère comme une compression sans perte. Libre à
vous de choisir, bien
évidement.
Bon allez assez tergiversé
II fonctions de base
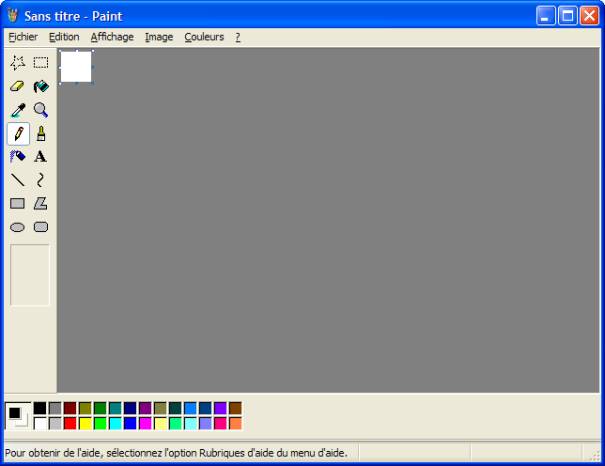
Bon voilà la bête :

Pour la lancer, double-cliquez sur son
icône ^^ :  (peut
différer selon les versions de window$
)
(peut
différer selon les versions de window$
)
Voilà donc de quoi le programme est composé :
 La
barre de tâches : Cette dernière
permet d'effectuer toutes les actions les plus courantes
La
barre de tâches : Cette dernière
permet d'effectuer toutes les actions les plus courantes
 |
Sélection libre | Sélection rectangulaire | |
| Gomme | Seau | ||
| Pipette | Loupe | ||
| Crayon | Pinceau | ||
| Bombe | Texte | ||
| Trait droit | Trait de bezier | ||
| Rectangle | Polygone | ||
| Ellipse | Rectangle Arrondit |