Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
| Tutorial : Le blend mode | |||||||
|
Bon. Nous allons ici parler du blend mode, où comment faire des effets graphiques plus jolis que d’habitude. Vous ne savez pas ce que c’est ? Ce n’est pas grave, je vais partir du début. I)Les couleurs en rgb sous game maker. Que ce soit sous Game Maker où en informatique en générale, les couleurs apparaissant sur votre écran sont définies en « RGB », abréviation de Red-Green-Blue, soit Rouge-Vert-Bleu pour les français :p . En effet, il est possible, à partir de ces trois couleurs de recréer n’importe quelle couleur. Comme avec des gouaches ou autres peintures, on les mélange pour obtenir d’autres couleurs. Par exemple, le rouge primaire s’écrira : (255,0,0), car il est composé de rouge pur, donc pas de bleu ni de vert. Ah oui, la valeur maximale d’une couleur est 255.  Du coup, comment vous écrivez le vert ? Et oui, (0,255,0).  Après, il y a plus complexe. Retenez simplement les quelques règles suivantes : *Du rouge et du vert, ça donne du jaune.  *Si les trois composantes rgb sont égales, ont a du gris. Ex : (128,128,128) donne du gris ‘moyen’  *Plus les valeurs sont grandes, plus la couleur sera claire., donc (0,0,0) sera du noir, et (255,255,255) , soit le maximum de chaque couleur, du blanc.   Il est important de connaitre le fonctionnement des couleurs en rgb pour comprendre le blendmode, alors n’hésitez pas à relire tout ça. Allez, petit exercice : Le jaune primaire s’écrit : (255,255,0) Du gris foncé c’est plus ou moins de (128,128,128) ? MOINS Le violet (mélange de rouge et bleu) s’écrit : (255,0,255) Et du violet plus clair, ça donne quoi par exemple ? (120,0,120) Alors ? Ca va mieux ? Pour vous aider, vous pouvez toujours utiliser un programme auxiliaire pour trouver les composantes des couleurs que vous voulez. Je vous conseille Color-o-matic, il prend pas beaucoup de place et c’est assez intuitif ^^. Il se trouve dans la rubrique logiciel du cbna. A présent, vous êtes prêts à utiliser le blend mode ! II)Généralités sur le blendmode Allons y. Première chose à savoir : Le blend mode, ets un mode, comme son nom l’indique. Ce qui signifie qu’une fois activé, il le reste. Pour changer le mode de blend, c’est la commande :
bm, c’est le paramètre qui change tout !Par défaut, c’est bm_normal. Je vous invite d’ailleurs à toujours remettre le blend mode à bm_normal si vous l’avez changé, car sinon, ça va créer des bugs d’affichage. Alors, le blend mode, ça sert à ajouter/soustraire des couleurs à l’écran. En théorie, c’est très dur à expliquer, alors voilà un exemple : III)Bm_add Au début du draw d’un objet, mettez : draw_set_blend_mode(bm_add) bm_add, comme son nom l’indique, ‘ajoute’ quelquechose. Et bien à présent si vous dessinez un point rouge, soit (255,0,0), le pixel ne prendra pas cette valeur à l’écran, mais prendra l’ancienne valeur et ajoute la nouvelle en plus, donc si l’ancien pixel était vert (0,255,0), il devient (0+255,255+0,0+0), soit jaune. Donc le pixel a reçu 255 unités rouges, et 0 vertes et 0 bleue. C’est le principe. Dans un affichage normal, la nouvelle couleur remplace l’ancienne. Ici, on additionne l’ancienne et la nouvelle. Donc en affichant du noir…. On ne verra rien ! pourquoi ? parce que le noir, c’est (0,0,0), il n’y a donc rien à ajouter ! L’exmple était basé sur un pixel, mais ça marche pour les rectangles, les cercles, les sprites, etc. Voilà quelques exemples : Code dans draw :


 IV)Bm_subtract Allez, un dernier, aussi sympa que le précédent, mais un peu plus subtil. Comme son nom l’indique, il va soustraire une couleur. Donc comme d’habitude, rajouter du noir ne change rien, parce que soustraire 0, ben… je vas pas vous faire un dessin, non ? Cette fois, que se passera-t-il si on dessine ne blanc dans ce mode ? Je rappelle que le blanc, c’est (255,255,255). Donc si on prend une couleur au hasard, par exemple (100,150,27), et qu’on dessine en blanc par-dessus en bm_subtract, ça donne :
Oh ? Mais ne vous en faites pas. Comme je l’ai déjà dit, une composante rgb s’étale entre 0 et 255, donc un chiffre hors de cet ensemble et rabattu. Une valeur négative est donc égale à 0, et une valeur supérieur à 255 est égale à 255. On obtient donc : (0,0,0) Bref, ajouter du blanc en bm_subtract revient à afficher du noir en bm_normal… vous êtes encore là ? Après, en dessinant en rouge, ça permet d’oter la composante rouge à l’écran, etc. Ca peut être assez utile pour des effets divers et variés, comme simplement changer les couleurs d’un sprite. Mais le plus intéressant dans le bm_subtract, c’est encore la possibilité de dessiner en négatif ! Pour une figure de bases, c’est inutile, mais pour un sprite, ça permet de faire des effets de folie ^^. Pour créer le négatif d’un sprite…. Vous avez une idée ? réfléchissez, et si vous trouvez pas, regardez ce qui suit. Toujours dans Draw :
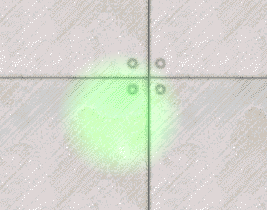
Allez, on analyse : d’abord, on créer un rectangle blanc de la taille du sprite Ensuite, on se met en bm_subtract On affiche le sprite. A ce moment, on se retrouve donc avec les couleurs inverses du sprite, car l’opération faite est : , ce qui est la définition du négatif. 255-color est le négatif de color. D’où le fond blanc, pour avoir 255 au départ. La dernière ligne sert à enregistrer le nouveau sprite. En image : Le sprite de départ :  Avant l’opération, voilà la room :  On dessine un rectangle blanc de la taille du sprite :  Puis, en bm_subtract, on affiche le sprite :  Et voilà ! il n’y a plus qu’à enregistrer votre beau sprite tout neuf et tout négatif ! V)Petits plus Et voila, vous pouvez maintenant faire plein de choses en plus Dernier petit détail : Pour représenter des choses non « matériels », utilisez bm_add. Un laser représenté par du rouge un peu transparent, c’est bien, mais représenté par du rouge sous bm_add, c’est mieux ! par pour les explosions, le feu, et tout ce qui est énergétique. Même l’eau peux rendre plutôt pas mal avec du bm_add. Exemple avec un laser : le bm_add permet de donner une impression de saturation bien plus réaliste. Avec transparence :  Avec bm_add :  Appliquez la même chose par ci par là, et votre jeu se démarquera vraiment des autres. … fin… |
|||||||
|
| par M@D_Doc @ 31/10/2007 04:31 pm |
| Pfouuu... ça m'a pris un de ces temps... 'suis crevé, là... 5 pages sous word |
| par Dan_lizhot @ 31/10/2007 04:34 pm |
| Ben alors ça c'est un excellent tuto. Vraiment parfait pour quelqu'un qui veut en mettre un peu plus pour améliorer son jeu. |
| par Edi9999 @ 31/10/2007 04:44 pm |
| Vraiment super ton tutoriel! Je savais pas comment foncionnait le blend mode et ca ma appris beaucoup. |
| par daminetreg @ 31/10/2007 04:58 pm |
| C'est du bon boulot, il y a juste un problème de mise en page, autrement c'est vraiment très bien tout ça. |
| par M@D_Doc @ 31/10/2007 06:01 pm |
| Mise en page? Dis et je corrige ^^ |
| par [TheDarkTiger] @ 01/11/2007 01:33 am |
| Impec ce tuto juste une chose : bm_add , quand tu dessine du blanc, ça t'affiche du blanc mais sinon, c'est bien expliqué, et c'est fort utile ! bravo ! |
| par M@D_Doc @ 01/11/2007 09:12 am |
| Tiens, c'est vrai ça.... une petite erreur que je corrige de ce pas ^^ |
| par Topaze 22 @ 01/11/2007 12:56 pm |
| Génialissime !!! Absolument excélent!!! Je me doutais que cela fonctionnait à peu près ainsi, mais je n'étais pas très sur de mon coup, maintenant, j'ai tout compris!! Vraiment génial! Je ne sais que dire de plus, c'est vraiment bien expliqué et cela va me donner envis de faire encore d'autres nouvelles choses pour mon projet! Vraiment, un grand merci M@d_Doc |
| par M@D_Doc @ 01/11/2007 02:37 pm |
| Je suis entrain de préparer un pack de gm6 contenants des effets annexes intéresssants.... Ca devrai t'intéresser ^^ |
| par Pepsy @ 01/11/2007 06:57 pm |
| Vraiment très bon tutorial |
| par glitch @ 13/11/2007 11:14 pm |
| Super,franchement j'ai beaucoup appris,j'essayerais de mettre tout cela en application |
| par Playboy @ 03/03/2008 12:36 pm |
| Bien ce tuto ! Ca va me permettre de régler un pb de transparence dont j'ai besoin ^^ Enfin si j'ai tout compris bien sur ^^" |
| par Jango @ 19/03/2008 12:58 pm |
| Je viens de comprendre, c' est vraiment génial le blend mod ! 13 impasse vaubant va se faire une nouvelle jeunesse ^^ |